ブログの記事が多くなってきて
毎日更新していると古い記事はどこかへ行ってしまいます。
パソコンだとカテゴリーだったり、日付だったりのアーカイブが横にでるので検索できるけど、このブログだとスマホの時にはそれがないことに気づきました。
表示が違うのはなぜ?
それはスキンの問題か?
それともテーマの問題か?
それとも設定の問題かな?
と、調べてみました。
上に表示されるメニューはグローバルメニューと言うらしい・・・
もうそこからわからない
それを検索して
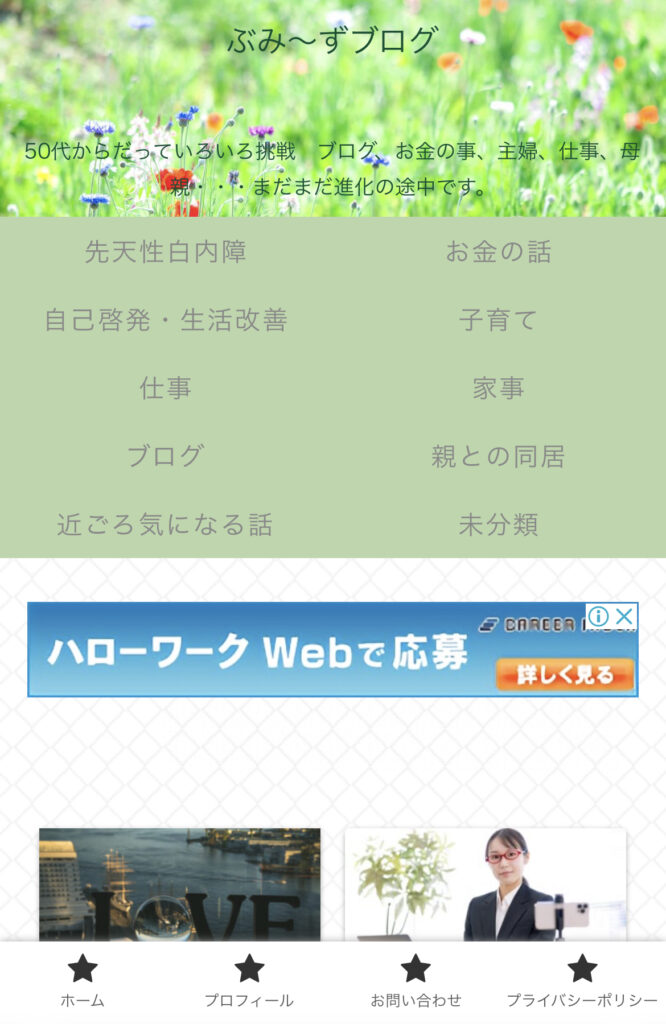
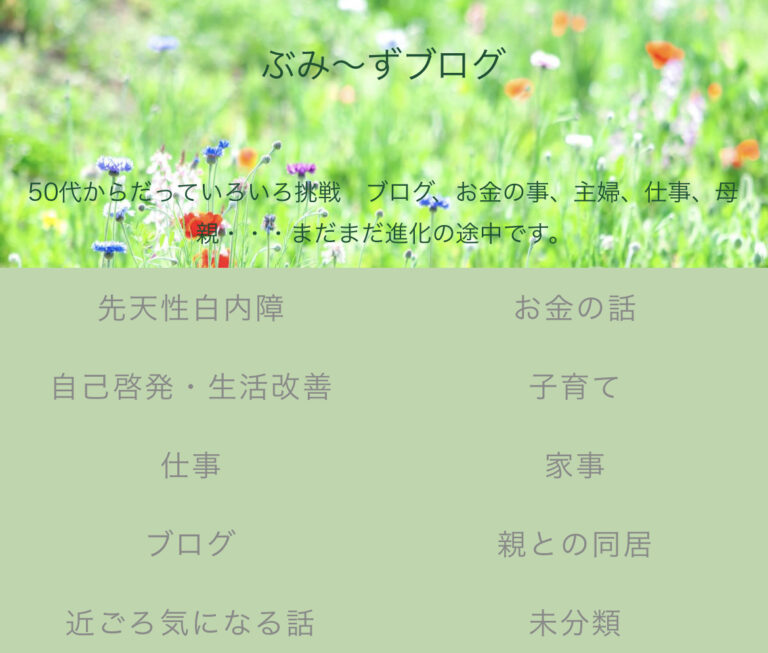
結局は設定の問題だと思うのですが、何とかスマホでもカテゴリーを表示させることはできました。
ここまで来るにも調べてダッシュボードに行って
またわからなくて戻って・・・
何だかイメージと違うけど
とりあえずは何とかカテゴリーを表示させるにしても、カテゴリの数が多くて何だかもさっとしてしまった
本当は横に1列くらいにすっきりとさせたかったのに・・・
4列にもなっちゃって、ちょっとイメージと違う
それならばメニューみたいなボタンがあって、クリックするとスルーっと出てくるようなのも良いなと思いますがまずはこれで

すっきりとするにはカテゴリーは4つくらいの方が良いのか?
それとも、親テーマみたいに分類するのか?
それとも、もっと表示させるためには方法があるのか?
まだまだ知らないことが多すぎるな・・・
前に内部リンクのことも考えたけれど、まだパーマリンクがグチャグチャで貼り付けられずにいたり
例えば「先天性白内障」の記事が気になって訪問してくれた方に、「先天性白内障」について書いた記事をまとめて見れるようにしたいと思ったので、ひとまず今のわかる限りで設定を変更してみました。
ちょっと見栄えは悪いけれど、ひとまず良しとしよう
グローバルメニューの変更方法
私が使っているテーマはcocoonです。
設定は
メニュー名に「グローバルメニュー」と入れて「メニューを作成」をクリック
左側の「メニュー項目を追加」のところの「カテゴリー」の矢印をクリックすると
カテゴリー名が出るので、表示させたいカテゴリー名を選んで「メニューに追加」をクリック
私は「すべて選択」にしてしましました。
メニュー設定で
パソコンのグローバルメニューなら「ヘッダーメニュー」
スマホのグローバルメニューなら「ヘッダーモバイルメニュー」にチェックを入れて
「メニューを保存」をクリックで表示ができました。
これではまだまだなので、カテゴリーの整理もしたいです
まだまだ勉強することいっぱいです

人気ブログランキング



コメント