先日、Googleアドセンスに4度目の申請をしたら、晴れて合格いたしました。
かかった期間は1年2ヶ月 書いた記事数は424本でした。
アドセンスに合格するには?という記事も出ていますが、本当にどういうのが基準なのかはわからないのだなと思います。
私のブログはどちらかというと、こういうのはダメと言われているパターンに近いからです。
私なりに、頑張って修正して行ってたところでしたので、とても嬉しいです。
やっとスタートライン この後の流れは?
審査に合格しまして、広告を貼らせてもらえることになりましたが、何をすればいいのでしょうか?
アドセンス合格後の広告を設置するまでを調べてみました。
今回はリベ代の「ブログ基礎講座 5回目」の広告を掲載して収益を得る方法を参考にさせてもらいながら設置してみます。
私のブログで使っているテーマはcocoonなのでcocoonでの方法となります。
実際に貼ってみます
まずは審査をするときに審査用のコードを貼ったので、それは消しておきます。
アドセンスの画面から広告をクリックします。
サイトごと、広告ユニットごと、全般設定とあります
サイトごとでは広告掲載の自動化とあるのですが、変なところに設置されてしまうことがあるので、これはおすすめしないそうです。
広告ユニットごとから設定して行きます。
ディスプレイ広告、インフィード広告、記事内広告とあります。
ディスプレイ広告は自分のサイトの中でなら、どこにでも設置できます。
インフィード広告はフィードのなかに広告を貼れる
記事内広告は記事の中に広告を表示させるます。
ディスプレイ広告
まずはディスプレイ広告からやってみます。
広告ユニット名を入れる(自分がわかりやすい名前で大丈夫)
ディスプレイの形を選ぶ
スクエア、横長タイプ、縦長タイプとあります。
その中から好きな形を選ぶ→今回はスクエアを選択
右上に広告のサイズを選ぶところがある
レスポンシブと固定があり
レスポンシブとは、画面やサイトのレイアウトに合わせて自動的に調整してくれます。
レスポンシブに設定
選択ができたら作成をクリック
そうすると自動でコードが作成されるのでコードをコピー
コピーしたコードを、管理画面に戻り
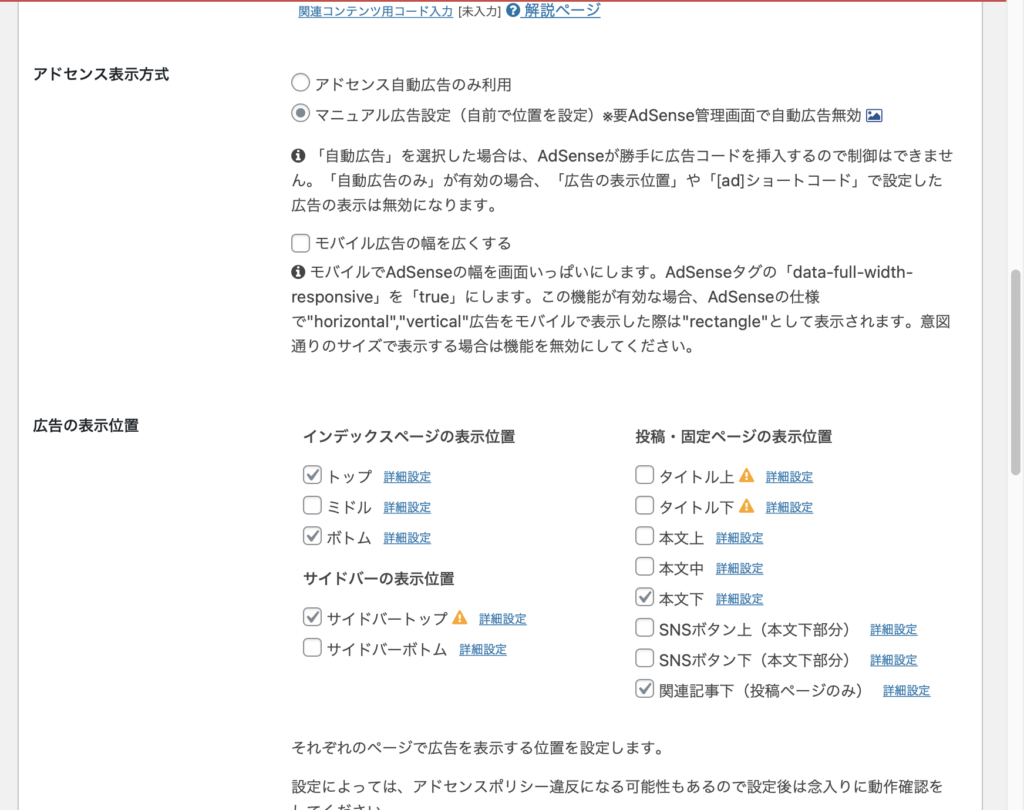
cocoon設定の広告をクリック
下の方に行くと広告コードというところがあるのでそこに先ほどのコードを貼り付け
さらに下に行くと、この広告をどこに設置するか選ぶ場所があるのでそれを選択
今回はチェック✅が初めからついているまま設定しました。
選択が終わったら設定をまとめて保存をクリック
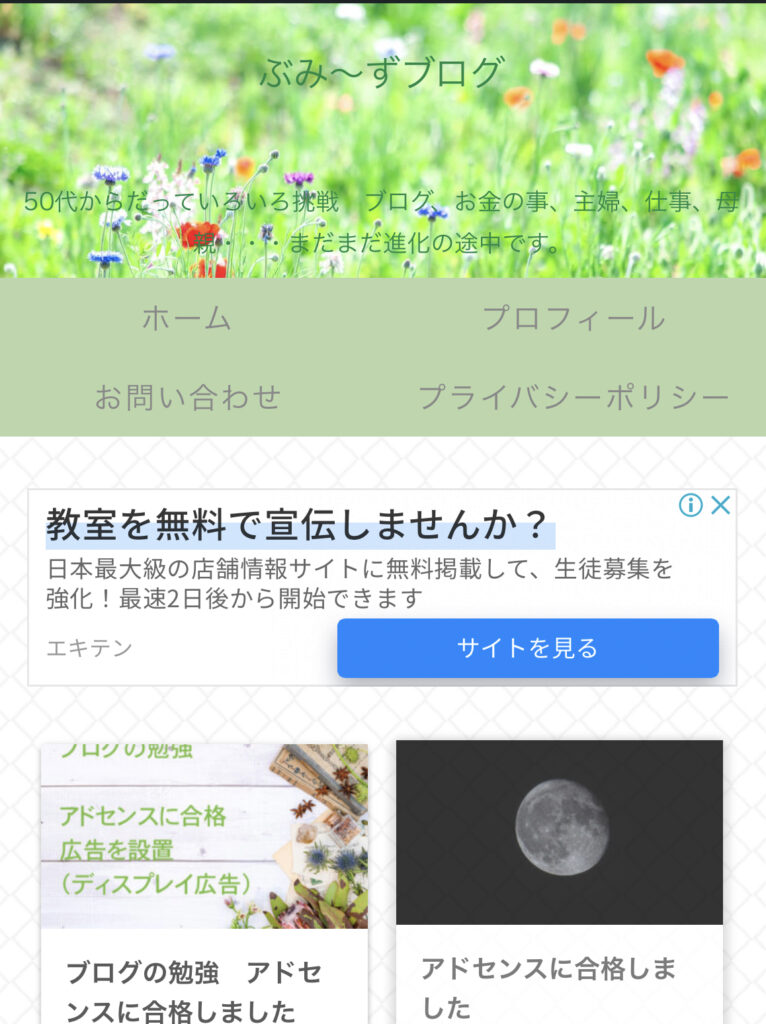
こんな感じになりました
するとスマホではこんな感じに表示されました

同じ設定でパソコンではこんな感じです

レスポンシブにしたので、レイアウトに合わせて自動で調節してくれていますね
スマホですと少し大きい感じがします。
記事よりも広告が真っ先に目に入ってしまいますね。
広告の文字は見やすいですけど・・・(笑)
cocoon設定の広告をクリック
モバイル広告の幅を広くするのチェック✅を外すと少しすっきりしました。

こんな感じです

記事は見やすくなりました・・・
どっちがいいのでしょうか?



コメント